Macbookを縦置きに収納する2
Macbookを縦置き収納する
パソコンって使うときはいいけど、使い終わったら机の上にドーンと存在を主張しててちょっと邪魔ですよね。
使い終わった後はどこかへスリムに収納できないかなと思って、調べてみました。
収納として使えそうなものを調べる
縦置きスタンド
同じことを考えている人はいるのですね。わんさか出てきました。
Macbook 1台だけの場合
こっちは2台用
大体2〜3千円くらいですね。
Macbookと同じ質感がマッチしそう。でもアルミって傷がつかないか心配。保護はされていると思いますが。。。
テーブル下に収納
隠し収納みたいに、机のしたに収納を追加します。
机が木材で、ねじ止めに抵抗がない場合、これが一番いいんじゃないかな。
椅子によっては肘掛けが当たって机下に収納できなくなるかもしれません。
ハンギングラック
こちらも机下への収納ですが、ねじ止めではなくぶら下げるスタイル。
手軽に設置できて、収納/取り出し導線も少なくて良さそうですね。
本を想定しているので少し小さめですね。PCのサイズにあった商品を見つけられなかった。
引っ掛けているため、机の上の一部が使えなくなってしまうのがちょっとマイナス。
これも、椅子によっては肘掛けが当たって机下に収納できなくなるかもしれません。
マガジンラック
机の上ではなく、別で収納を設けてみます。
少し大きめのマガジンラックだと、PCを横向きに入れてちょうど良さそう。
机の上からPCを退けたけど、マガジンラックが常に邪魔になるという本末転倒な気が・・・
気に入ったマガジンラックを見つけて、インテリアとして使うと考えるとありかも
結局買ったもの
いろいろしらべて悩んでいたのですが、ダイソーであるグッズを見つけて、使えそうなので試しています。
ダイソーで見つけた、カタログメニュースタンド
ダイソーで面白そうなものがないかふらついていると、こんなものを見つけました。


本来の使い方は、飲食店のメニューを挟んで立てておく用のものですが、これはPCを支えるのにも使えるんじゃないかな。
PCの自重で挟み込むため、ガタ付きがなくて安定しています。
見た目がアレですが、しばらく使ってみようと思います。
バイクからOBD2経由でECU情報を取得する。(失敗)
前回の記事で、車(SUZUKI ワゴンR)のECUからOBD2を使ってエンジン回転数を取得することができました。
僕がやりたかったことは、車ではなくバイクのECUから情報を取得すること。 もっと言えば、走行中のバイクからECU情報を取得して、Android端末へ情報表示する。 もっと言えば、ヘルメットに装備したHUDに表示、そして最終的にはARグラス/ARコンタクトに表示したい!
という妄想を現実化すべく、第一歩を歩んでおります。
というわけで今日は、バイクのECUにOBD2コネクタを接続して情報を取得する。
バイクにOBD2と接続する。
OBD2コネクタを接続する。
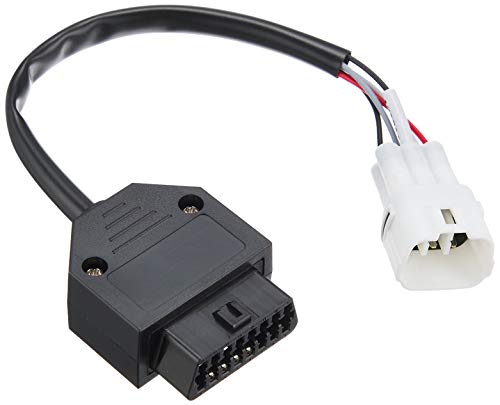
OBD2コネクタは、Amazonで買った以下のもの
こちらは16ピン接続。
んで、うちのバイク(SUZUKI Bandit1250S)は、

バイク右側のカウルを外すと、

6ピンでした。そのままでは繋げられません。
KITACOから、OBD用に6ピン→16ピン変換ケーブルが売っています。
3000円かぁ、ちょっと高いなと思っていたらAliExpressに安く売っていました。
ついでにELM327のコネクタも追加購入してみます。

今度は大丈夫だろう。


この状態で、エンジンをかけて、AndroidアプリのTorqueで動作確認してみる。。。。
ECUを認識できない・・・なんだこりゃ。
Pythonから接続してみる。
Torqueで認識できないって、何が起こっているんだ。
何が起こっているかを確認するため、前回、車で動作確認OKだったPythonスクリプトで動作確認してみる。
(obd2) obd % python3 obd_loop.py [obd.elm327] Failed to set baudrate [obd.obd] Cannot load commands: No connection to car Not Connected end (obd2) obd % python3 obd_loop.py [obd.elm327] Failed to query protocol 0100: unable to connect [obd.elm327] Adapter connected, but the ignition is off [obd.obd] Cannot load commands: No connection to car OBD Connected end
何度やってもエラーになる。エラーパターンは2つ。
obd.logger.setLevel(obd.logging.DEBUG) でデバッグ表示してみた。
パターン1:
(obd2) obd % python3 obd_loop.py [obd.obd] ======================= python-OBD (v0.7.1) ======================= [obd.obd] Explicit port defined [obd.elm327] Initializing ELM327: PORT=/dev/tty.OBDII-Port BAUD=auto PROTOCOL=auto [obd.elm327] Response from baud 38400: b'' [obd.elm327] Response from baud 9600: b'' [obd.elm327] Response from baud 230400: b'' [obd.elm327] Response from baud 115200: b'' [obd.elm327] Response from baud 57600: b'' [obd.elm327] Response from baud 19200: b'' [obd.elm327] Failed to choose baud [obd.elm327] closing port [obd.elm327] write: b'ATZ\r' [obd.elm327] Failed to set baudrate [obd.obd] Closing connection [obd.obd] Cannot load commands: No connection to car [obd.obd] =================================================================== Not Connected end
パターン2:
(obd2) obd % python3 obd_loop.py [obd.obd] ======================= python-OBD (v0.7.1) ======================= [obd.obd] Explicit port defined [obd.elm327] Initializing ELM327: PORT=/dev/tty.OBDII-Port BAUD=auto PROTOCOL=auto [obd.elm327] Response from baud 38400: b'' [obd.elm327] Response from baud 9600: b'\x7f\x7f\r?\r\r>\x7f\x7f\r?\r\r>\x7f\x7f\r?\r\r>\x7f\x7f\r?\r\r>\x7f\x7f\r?\r\r>ATZ\r\r\rELM327 v1.5\r\r>\x7f\x7f\r?\r\r>\x7f\x7f\r?\r\r>' [obd.elm327] Choosing baud 9600 [obd.elm327] write: b'ATZ\r' [obd.elm327] wait: 1 seconds [obd.elm327] read: b'ATZ\r\r\rELM327 v1.5\r\r>' [obd.elm327] write: b'ATE0\r' [obd.elm327] read: b'ATE0\rOK\r\r>' [obd.elm327] write: b'ATH1\r' [obd.elm327] read: b'OK\r\r>' [obd.elm327] write: b'ATL0\r' [obd.elm327] read: b'OK\r\r>' [obd.elm327] write: b'AT RV\r' [obd.elm327] read: b'13.5V\r\r>' [obd.elm327] write: b'ATSP0\r' [obd.elm327] read: b'OK\r\r>' [obd.elm327] write: b'0100\r' [obd.elm327] read: b'SEARCHING...\rUNABLE TO CONNECT\r\r>' [obd.elm327] Failed to query protocol 0100: unable to connect [obd.elm327] Adapter connected, but the ignition is off [obd.obd] Cannot load commands: No connection to car [obd.obd] =================================================================== OBD Connected [obd.obd] Closing connection [obd.elm327] closing port [obd.elm327] write: b'ATZ\r' end
接続できる場合と接続できたけど途中から通信できなくなるパターン(ignition is off?)があるようだ。
調べていくと、電気的に問題がある場合に発生するとのこと。
2つあるELM327どちらも発生するので、変換ケーブルの問題かな。
もう少し調べていくと、どうやらそもそもこのバイクはOBD2に対応していないようだ。
http://tarte.2ch.sc/test/read.cgi/motorbike/1567170897/
327 :774RR:2019/11/12(火) 23:54:47 ID:UnYz6yHM.net このバイクはOBDコネクターってある? わかる人教えて 330 :774RR:2019/11/14(木) 00:22:36.92 ID:h/ypfHbw.net >>327 2016/10以降の新型車に適応されるOBDのコネクタなら無いよ 初年度2007だしな 代わりにディーラーモードカプラなら付いてる、出力される故障コードは FIとABS周りに限ってならクルコントラコン他盛々の現行車に見劣りしない
2016年10月ってこの話だな。
https://www.mlit.go.jp/common/001094623.pdf
文中に 電気系統の断線等による機能不良を監視する OBD システムの装備を義務付ける。 って書いてある。
Bandit1250Sは2007年からのモデルだし、このバイクの初年度登録は2014年。
だめかー。バイク買い換えるかー。
さらにもっと調べていくと、
OBD2 の義務化は新車は2020年12月以降、生産継続車は2022年11月から義務化のようだ。
ということは、今世に出ているバイクでOBD2が動作するバイクはほとんどないってことじゃないですかー
バイク買い替えるしかないかな。
OBD2 データをMacbook上のpythonで取得する
前回、OBD2コネクタを使ってECU情報を取得をしてみた。
既存のアプリで情報を表示したけど、今回はデータだけを取得したい。
Androidアプリ開発はやったことがないので敷居が高いので、とりあえずpythonでサラッと取得する方法をやってみようと思う。
以下のサイトに倣って進めていこう。
MacbookでBluetoothシリアル通信接続
早速Terminalを開いて
% sudo hciconfig hci0 up
sudo: hciconfig: command not found
ん?
早速つまづく。
Macbookにはhciconfigとかhcitoolとかコマンドがないようだ。
さて困った。Bluetooth制御できる何かがないか調べてみる。
普通にBluetooth接続して、 `cu` コマンド発行すれば繋がるようだ。
OBDクエリ発行方法
Bluetoothシリアル接続できることがわかったが、bindに関する記述が見つからない。
OBD2ライブラリの公式サイトをあさって見ると、接続方法が書いてあった。
connection = obd.OBD("/dev/ttyUSB0")
cuとか使わずに、直接記述すれば良いようだ。
ports = obd.scan_serial() # return list of valid USB or RF ports
print ports # ['/dev/ttyUSB0', '/dev/ttyUSB1']
connection = obd.OBD(ports[0]) # connect to the first port in the list
勝手に見つけてくれる方法もあるようだ。こっちの方が便利そう。
というわけで、Macbook上でBluetooth接続を行なった上で、以下のようなpythonスクリプトを実行してみる。
pip install obd
% pip install obd
Collecting obd
Downloading obd-0.7.1.tar.gz (52 kB)
|████████████████████████████████| 52 kB 627 kB/s
Collecting pyserial==3.*
Downloading pyserial-3.5-py2.py3-none-any.whl (90 kB)
|████████████████████████████████| 90 kB 4.3 MB/s
Collecting pint==0.7.*
Downloading Pint-0.7.2.tar.gz (149 kB)
|████████████████████████████████| 149 kB 5.8 MB/s
Building wheels for collected packages: obd, pint
Building wheel for obd (setup.py) ... done
Created wheel for obd: filename=obd-0.7.1-py3-none-any.whl size=64205 sha256=1d23fc5e0bd2cfaa3fc0efbd4d8a543268cf71b8bd897213b08d8c15d816101f
Stored in directory: /Users/sugiiyouichi/Library/Caches/pip/wheels/42/09/d3/114bda4486cd5af3588877faae3d618577530d4ddb55143419
Building wheel for pint (setup.py) ... done
Created wheel for pint: filename=Pint-0.7.2-py2.py3-none-any.whl size=120414 sha256=14784874bbcf64c0daf4102b9ac0ef28884ace9409cf91b040e5f207844808c3
Stored in directory: /Users/sugiiyouichi/Library/Caches/pip/wheels/d3/a6/bf/6129a4992e29241ed26e210533b1dddf4f2a67e2c57355e9f6
Successfully built obd pint
Installing collected packages: pyserial, pint, obd
Successfully installed obd-0.7.1 pint-0.7.2 pyserial-3.5
%
インタプリタで実行
% python
Python 3.8.11 (default, Aug 6 2021, 08:56:27)
[Clang 10.0.0 ] :: Anaconda, Inc. on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>> import obd
>>> ports = obd.scan_serial()
>>> print(ports)
['/dev/tty.OBDII-SPPslave']
>>> connection = obd.OBD(ports[0])
>>> rpm = connection.query(obd.commands.RPM)
>>> print(rpm)
859.5 revolutions_per_minute
>>>
回転数が取れたようだ。
車のOBD情報を取得する
バイクに乗っていると、速度計とタコメーターがヘルメットのバイザーに表示されたら良いのになぁと思うことがよくあります。
実際、そのようなヘルメットはクラウドファンディングなどで売っていたりしますが、高いし、よくみるとあまり機能がなかったりと、まだ未来を待つ必要があるなと思っています。
ふと、自分で作れないかな?と思って色々調べてみると、どうやら車両情報ってECUから取得できるようです。なのでちょっと調べてみました。
OBD2とは?
今回ターゲットとしたのが、OBD2というプロトコル。
OBD = On-board diagnostics
車両が故障した時の診断用に作られたもので、歴史も古く、SAEJ1939で標準化されており、最近の車両であればほとんど対応している。
OBD2を使うことで、速度や回転数などの情報をリアルタイムに取得することができる。
詳しくはWikiを参照
どうやって情報取得するの?
ELM327 OBD2 スキャンツールがAmazonで売っていますので、それを車両に設置して、BluetoothやWifi経由で情報取得します。
以下の商品を買ってみました。この商品はiOS非対応なのでご注意を。
ELM327 OBD2 Bluetoothで検索するといっぱい出てきます。
同じものに見えても細かい違いがありバージョンはv2.1とv1.5があります。
v1.5の方が安定しているようです。
iOSも使える製品もあるようです。
どこにつけるの?
車両のどこかにコネクタがありますので、接続するだけです。
僕の車(SUZUKI ワゴンR)はダッシュボード運転席左下側でした。



接続するとLEDが点灯します。

エンジン切っても点灯していたので常時電源接続のようです。
OBD2をつけっぱなしにすると最悪バッテリーが上がってしまうので使い終わったら外しましょう。
どうやって情報取得するの?
情報を取得するには専用アプリがあります。以下が有名どころ。
車両情報取れてます。車両加速度、エンジン回転数、車両速度。
— すぎどん (@sgidon) 2021年8月21日
これをデータで吸い上げたい。 pic.twitter.com/Cbjw5moHPa
今後は?
情報取得できることがわかったので、データだけを取り出せるような方法を調査しています。
ゆくゆくは
情報取得 → クラウドアップ → データ分析 → BIツールで表示
情報取得 → アプリで加工 → ARグラスに表示
とかやっていきたいと思います。
ソロキャンプの準備 料理と焚き火も
家にあったシュラフを干そうと引っ張り出してきて、試しに中に入ってみたら「頭ひとつ分長さが足りない」ことがわかって、どうしようと頭を悩ませている今日この頃です。なんでこんなシュラフを買ったんだろう、なんでこれでいいと思ってたんだろう。昔の自分にいろいろ問い詰めたい。
とりあえずこのシュラフでキャンプ決行してみるか、いやいや寒いと体調を壊すのでちゃんとしたやつを買ったほうがいいか、そんな不毛な悩みを抱えています。。。
シュラフは最速、娘の遊びものになっています。
いもむし〜とか言ってる。ファスナー壊すのも時間の問題かと。
今回のキャンプ用品の紹介は、料理と焚き火をするために買ったものです。
普段料理しないので、料理と言っても凝ったものをするつもりもなく、ただ焼くだけですむものを考えています。お肉とか、あとは冷凍餃子や冷凍ピザとかを焼いて温めて食べれるくらいで良いかな。
料理と焚き火も
火を起こせて焼ければいいので、揃えるのはこんな感じ。
- 焚き火台
- 火起こし器
- トング、火ばさみ
- クッカー、メスティン
焚き火台
全然知らなかったのですが、焚き火って直接地面でやってはダメなんですね。何か足がついた台の上でしないとキャンプ場を汚してしまうし、火が延焼して山火事が発生してしまいます。
火の扱いはちゃんとしないといけませんね。
ひとり用の焚き火台として、B5サイズのコンパクトなやつを買ってみました。
火起こし器
着火剤+炭で火はつくようだけど、念には念を入れて火起こし器を買いました。と言っても100円ショップでそろえました。
買ったのは以下の2つ。どっちも200円だったけな。400円で火起こし器と火消し器がそろってしまった。
- ステンレスのカトラリーラック
- オイルポット
クッカー、メスティン
クッカーもメスティンも、ダイソーで購入です。
クッカーは直火NGって買いてあるけど、、、壊れたらいいやつ買おう。
まとめ
昔はキャンプ道具揃えるのは一苦労と聞いていたのですが、今ではダイソーになんでもあるんですね。
便利な世の中になったものですね。
ソロキャンプ の準備 お茶を飲みながらゆっくりする道具
ソロキャンプ 準備を着々と進めています。
そろそろ行けるんじゃないかなと思いながら、予定が合わなかったり、天候と相談して寒いからやめようとかいろいろ噛み合いません。
前回のblogで最小構成の道具は揃えました。
次はまったりする道具を揃えていこうと、思います。
お茶を飲みながらゆっくりする道具
キャンプに行ったら、本を読みながらゆっくりするんだ。
という妄想を実現するべく、以下の道具を揃えています。
- テーブル
- イス
- バーナー
- コップ
テーブル
テーブルといえば、キャプテンスタッグの折り畳みローテーブル一択!
と思ったけど、2021/03/05時点で在庫切れ。売り切れになるくらいキャンプ流行っているのかな。

キャプテンスタッグ(CAPTAIN STAG) アルミ ロールテーブル ケース付 M-3713 アウトドア用 折りたたみ式
- 発売日: 2012/03/09
- メディア: スポーツ用品
他にもないかと調べていると、ワークマンがアウトドアグッズを出していて、似たようなアルミテーブルを990円で出していた。ワークマンすごい!
オンラインでの販売はなさそう。実店舗を何件か回ってみたが、在庫切れのようだ。
こうなるともうなんでもいいやと思い、1500円くらいの中華テーブルを購入しました。
イス
コンパクトローチェアがワークマンで売っている!しかも1500円!ということで探しましたが、やっぱり在庫切れ。
amazonでいろいろ探していると、似たような商品がいろいろなところから出ているのですね。コメントみても品質はそんなに悪くなさそうな、ハイバック折り畳みチェアを購入しました。ハイバックだとうたた寝できるのが良さそう!
バーナー
お湯を沸かすためには火が必要なのでお手軽に使えるバーナーを購入しました。
このバーナーはアダプタがついてて、CB缶とOD缶どちらも使えるのが嬉しいです。CB缶は100円ショップにも売っているので、とりあえずはそれで。無くなったらOD缶に手を出してみよう。
後で知ったのですが、アルコールストーブというものがあり、お湯を沸かす程度の火力であればこれでも良さそう。お手軽という点だとこっちでもよかったかなと。
アルコールストーブは100円ショップの材料を加工して作れるみたいなので、必要だったら作って試してみようと思っています。
コップ
コップは別になんでもいいかな。
もらったけど使っていない保温マグカップを引っ張り出してみる。

バーナーを使ってみた
ライターとかバーナーとか、火を起こせるものってワクワクしますね。
あれ?僕だけ?
試しにバーナーを使ってみようと、ダイソーでメスティン買ってご飯を炊いてみた。
- お米1合をメスティンに入れる。
- お米の上、指の第一関節の半分くらいの高さに水を入れ、30分浸す
- バーナーを着火し、沸騰するまで強火で加熱する
- 沸騰した弱火で10分加熱する
- 中をみて、炊けてそうなら火を止める
- メスティンを逆さにして10分ほど蒸らす


初めてご飯を炊いた!ちゃんと炊けてちょっと感動した。
まとめ
いろいろ揃えていく過程は楽しいですね。
キャンプ行く前に満足しそう。